代码规范
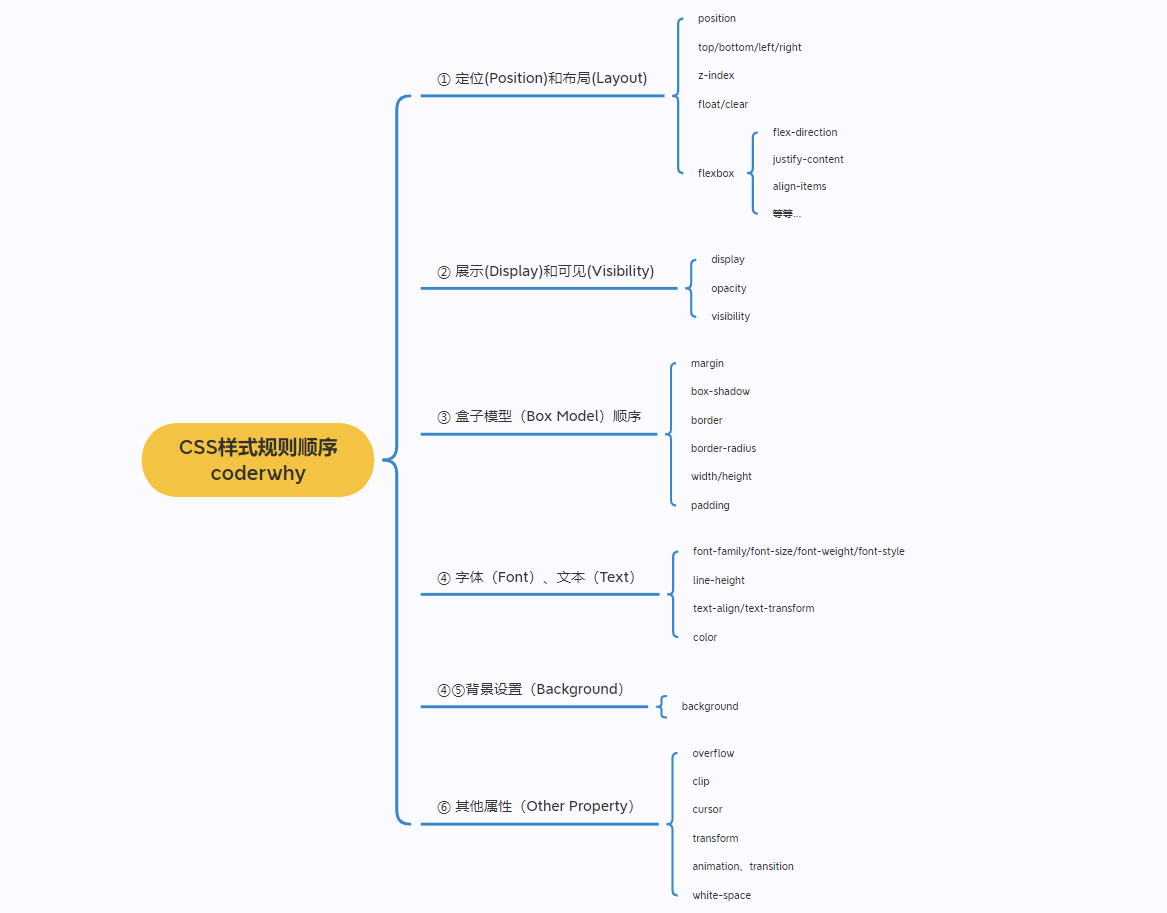
CSS**编写顺序**

1.先确定盒子本身是如何布局
- * position: absolute
- * float: left/right
- * display: flex
2.盒子的特性和可见性
- * display: block/inline-block/inline/none
- * visibility/opacity
3.盒子模型
- * width/height
- * box-sizing
- * margin/border/padding/content
- * box-shadow/text-shadow
4.内部的文本文字
- * font/text
5.background
- background-image/size/position/color
6.其他
- transform/transition/overflow/white-space