React在前端的地位
React是什么?
React是什么呢?
- 相信每个做开发的人对它都或多或少有一些印象;
- 这里我们来看一下官方对它的解释:用于构建用户界面的 JavaScript 库;


目前对于前端开发来说,几乎很少直接使用原生的JavaScript来开发应用程序,而是选择一个JavaScript库(框架)。
在过去的很长时间内,jQuery是被使用最多的JavaScript库;
在过去的一份调查中显示,全球前10,000个访问最高的网站中,有65%使用了jQuery,是当时最受欢迎的JavaScript库;
但是,目前甚至已经处于淘汰的边缘了;
而无论是国内外,最流行的其实是三大框架:Vue、React、Angular。
目前Vue在前端处于什么地位?
- 目前前端最流行的是三大框架:Vue、React、Angular。
- Angular:入门门槛较高,并且国内市场占率较低; 不否认本身非常优秀的框架;**
- React:React在国内外的市场占有率都是非常高的; 作为前端工程师也是必须学习的一个框架;**
- Vue:Vue在国内市场占有率是最高的; 几乎所有的前端岗位都会对Vue有要求;
React的技术特点
React由Facebook来更新和维护,它是大量优秀程序员的思想结晶:
- React的流行不仅仅局限于普通开发工程师对它的认可;
- 大量流行的其他框架借鉴React的思想;
Vue.js框架设计之初,有很多的灵感来自Angular和React。
- 包括Vue3很多新的特性,也是借鉴和学习了React;
- 比如React Hooks是开创性的新功能(也是我们课程的重点);
- Vue Composition API学习了React Hooks的思想;
Flutter的很多灵感都来自React,来自官网的一段话:(SwiftUI呢)
- 事实上Flutter中的Widget – Element – RenderObject;
- 对应React的就是JSX – 虚拟DOM – 真实DOM;
所以React可以说是前端的先驱者,它总是会引领整个前端的潮流。
Vue和React的选择
- 首先,React和Vue是前端开发人员必须掌握的两个框架。




- 下面的观点是一个目前比较普遍的共识,没有贬低任何框架的意思。
- 大中型公司选择React会较多,灵活和稳定;
- 中小型公司选择Vue会较多,易上手和代码统一;
- 难度:React难度大于Vue
- 工资:React工资大于Vue
如何学习React?
官方文档
- 如何抓住重点; 如何进行实战练习; 更多作为查阅的手册;
开源项目
- 非常好的学习手段; 需要具备一定的学习能 力,需要一定的基础;
看书学习
- 书的质量必须很高; 必须动手进行练习; 遇到问题如何解决?
视频课程
- 比较适合大多数人; 讲课人本身的能力; 视频质量要高、听得懂、 学得会
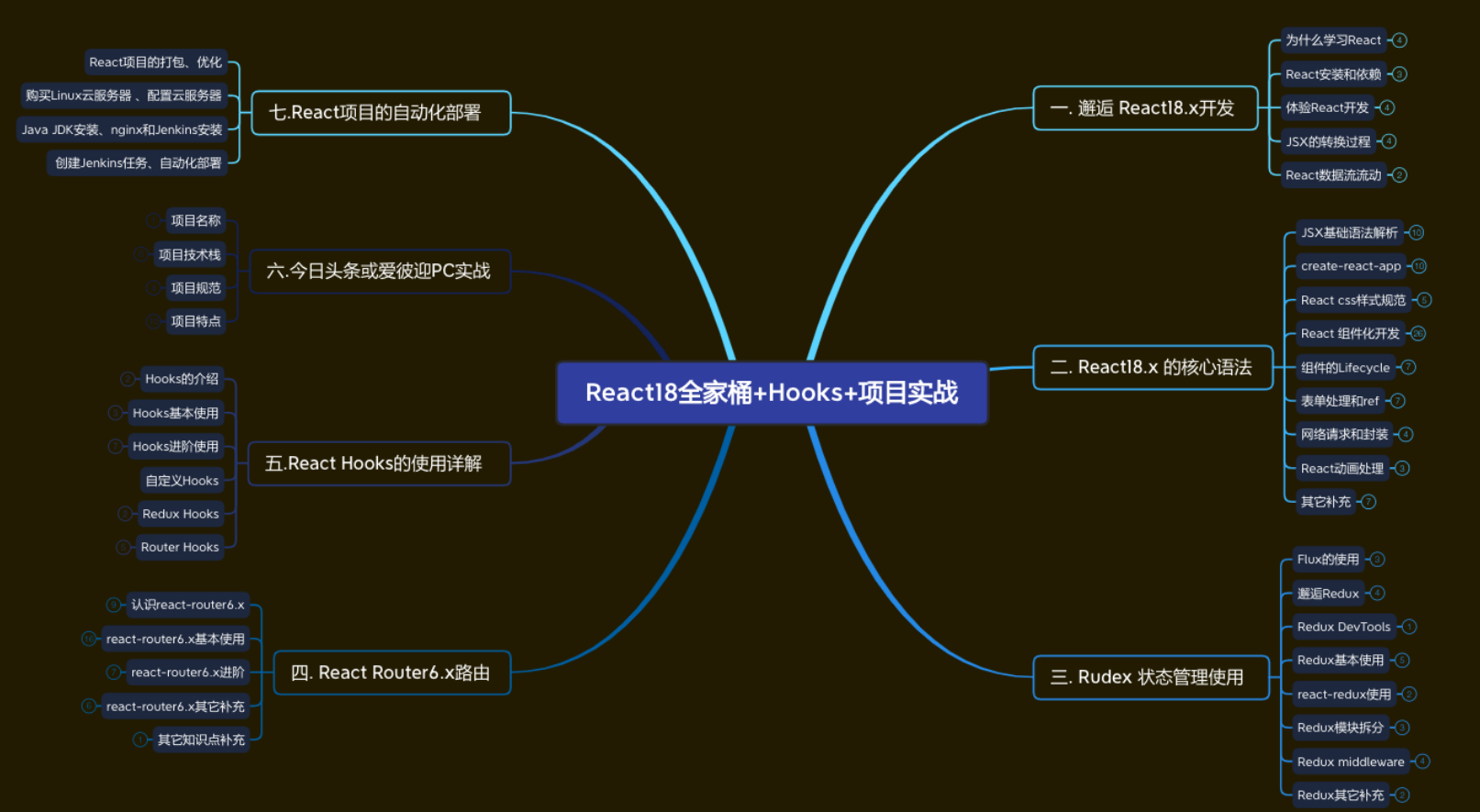
React课程体系


哪些人适合学习?
React和Vue都是前端工程师必须掌握的两个框架:
- 大多数同学都是学习了Vue,并且刚开始工作都是使用的Vue,所以通常对Vue是有深入的感情的(某些同学可能是小程序);
- 但是在前端整个职业发展的过程中,不能仅仅将自己局限在某一个框架或者技术中;
- 并且React是作为前端进阶来说自己必须要掌握的一个框架;
本次课程要求:
- 本课程要求掌握前端的核心开发语言:HTML、CSS、JavaScript。
- React本身是JavaScript的要求相对会更高一些,所以也需要掌握一些高级的JavaScript语法,比如ES6以上的语法、this绑定 规则等等;
- 整个课程从零讲解React,所以并不要求之前学习过React相关的知识。
- 如果你之前已经掌握了一些React,也可以从课程中学习到非常多其他的核心知识和实战细节,也包括原理、源码、架构等知 识内容。
所以无论你目前处于前端哪一个阶段,都可以在这个过程中有很多的收获。