ES6~ES13新特性(一)
新的ECMA代码执行描述
- 在执行学习JavaScript 代码执行过程中,我们学习了很多 ECMA文档的术语:
- 执行上下文栈:Execution Context Stack ,用于执行上下文的栈结构;
- 执行上下文:Execution Context,代码在执行之前会先创建对应的执行上下文;
- 变量对象:Variable Object ,上下文关联的VO 对象,用于记录函数和变量声明;
- 全局对象:Global Object ,全局执行上下文关联的VO 对象;
- 激活对象:Activation Object,函数执行上下文关联的VO 对象;
- 作用域链:scope chain,作用域链,用于关联指向上下文的变量查找;
- 在新的ECMA 代码执行描述中( ES5以及之上),对于代码的执行流程描述改成了另外的一些词汇:
- 基本思路是相同的,只是对于一些词汇的描述发生了改变;
- 执行上下文栈和执行上下文也是相同的;
词法环境(Lexical Environments )
- 词法环境是一种规范类型,用于在词法嵌套结构中定义关联的变量、函数等标识符;
- 一个词法环境是由环境记录(Environment Record )和一个外部词法环境( outer Lexical Environment)组成;
- 一个词法环境经常用于关联一个函数声明、代码块语句、try -catch语句,当它们的代码被执行时,词法环境被创建出来;

- 也就是在ES5 之后,执行一个代码,通常会关联对应的词法环境;
- 那么执行上下文会关联哪些词法环境呢?

LexicalEnvironment和VariableEnvironment
- LexicalEnvironment用于存放let、const声明的标识符:

- VariableEnvironment用于存放var 和function声明的标识符:

环境记录(Environment Record)
- 在这个规范中有两种主要的环境记录值 :声明式环境记录和对象环境记录。
- 声明式环境记录:声明性环境记录用于定义ECMAScript 语言语法元素的效果,如函数声明、变量声明和直接将标识符绑定与 ECMAScript语言值关联起来的Catch 子句。
- 对象式环境记录:对象环境记录用于定义ECMAScript 元素的效果,例如 WithStatement,它将标识符绑定与某些对象的属性 关联起来。

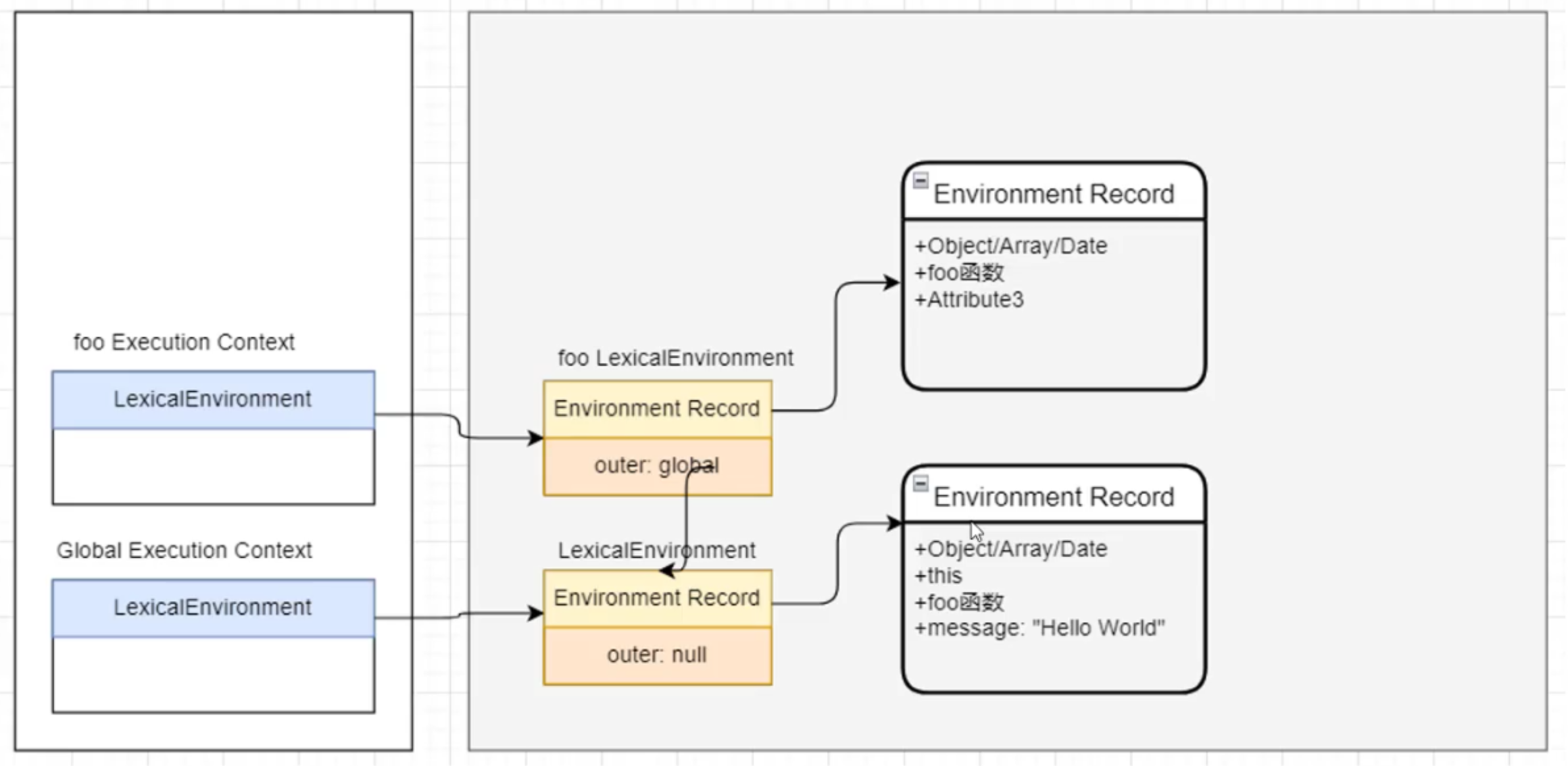
ECMA6-新的内存图

自己的总结
- 和ES3一样,同样是会创建执行上下文栈和执行上下文
- 但是不一样的,执行上下文会关联一个词法环境(LexicalEnvironment)和一个变量环境(VariableEnvironment)
- 词法环境:用于存放
let/const声明的标识符,具有块级作用域,并且不能在声明前使用,社区称为暂时性死区 - 变量环境:用于存入
var声明的标识符 - 在某些浏览器下,词法环境与变量环境可能是同一个对象。
- 词法环境:用于存放
- 词法环境包含:一个环境记录(Environment Record),和一个外部环境记录(outer Environment Record)
- 环境记录:记录着内置的一些函数,方法,和声明的一些变量
- 外部环境记录:其实就是引用外部环境,类似于ES3的外部作用域
- 当执行代码时,遇到块级作用域时,不会创建新的执行上下文,而是会创建新的词法环境。
- 环境记录又分为声明式环境记录和对象环境记录。
- 声明式环境记录:函数声明、变量声明和直接将标识符绑定与 ECMAScript语言关联起来的Catch 子句
- 对象环境记录:如使用With语句,它将标识符绑定与某些对象的属性 关联起来
- 全局执行上下文的词法环境,里面的全局环境记录比较特殊
- 它的全局对象环境记录,就是window对象。var声明的变量,会保存在这里
- 全局声明式环境记录,则会保存let/const声明的标识符。
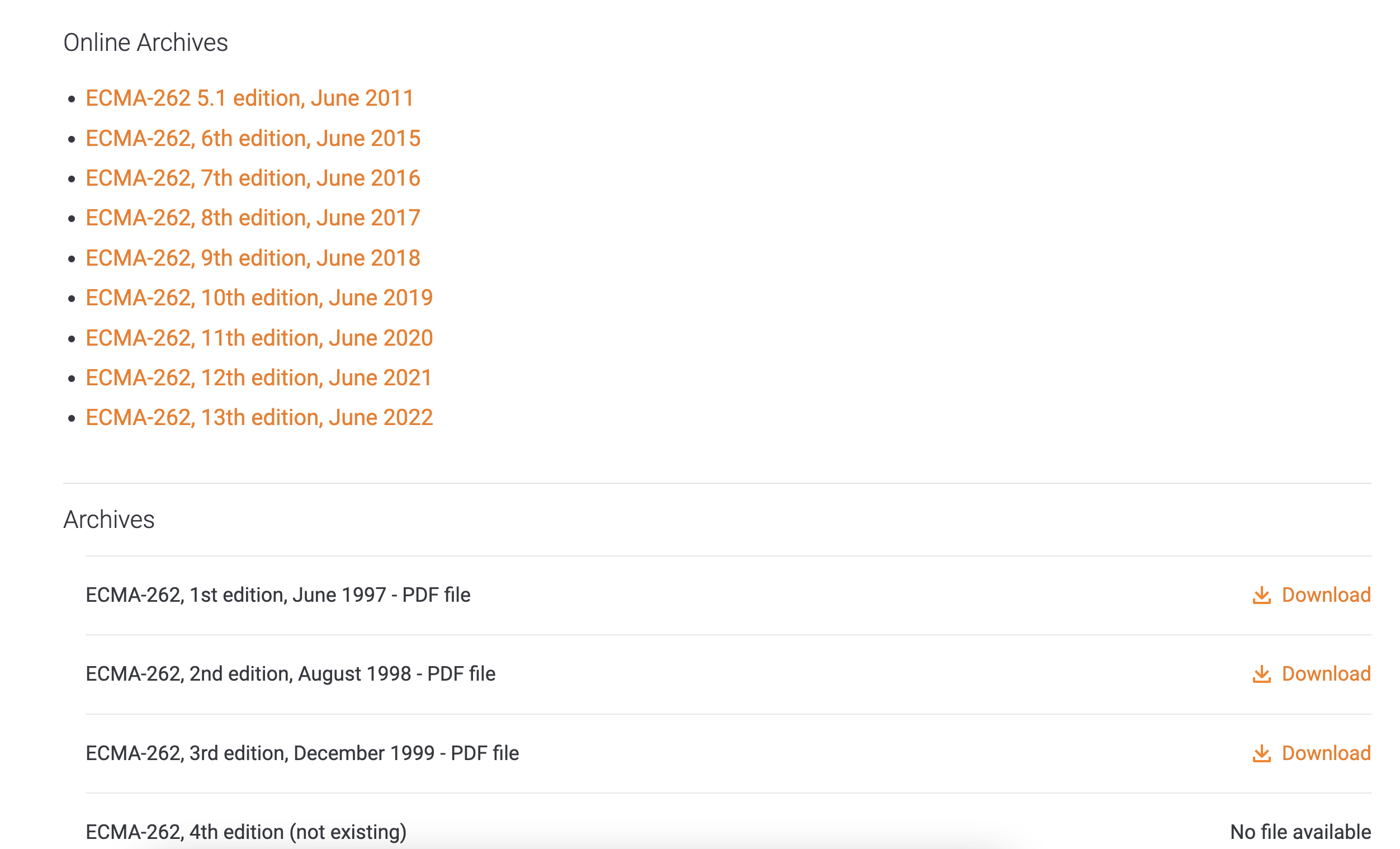
如何查找ECMA文档
- 进入https://www.ecma-international.org/
- 点击 Publications and standards-Standards
- 查找JS相关的语言规范-ECMA-262
- 查看相关版本

let/const基本使用
- 在ES5 中我们声明变量都是使用的var 关键字,从 ES6开始新增了两个关键字可以声明变量: let、const
- let、const 在其他编程语言中都是有的,所以也并不是新鲜的关键字;
- 但是let、const 确确实实给JavaScript 带来一些不一样的东西;
- let关键字:
- 从直观的角度来说,let和var 是没有太大的区别的,都是用于声明一个变量
- const关键字:
- const关键字是 constant的单词的缩写,表示常量、衡量的意思;
- 它表示保存的数据一旦被赋值,就不能被修改;
- 但是如果赋值的是引用类型,那么可以通过引用找到对应的对象,修改对象的内容;
- 注意:另外let、const 不允许重复声明变量;
// ES6之前
var message1 = "Hello World"
message1 = "Hello Coderwhy"
message1 = "aaaaa"
console.log(message1)
// ES6开始
// 1.let
let message2 = "你好, 世界"
message2 = "你好, why"
message2 = 123
console.log(message2)
// 2.const
// const message3 = "nihao, shijie"
// message3 = "nihao, why"
// 赋值引用类型
const info = {
name: "why",
age: 18
}
// info = {}
info.name = "kobe"
console.log(info)
// 1.var变量可以重复声明
// var message = "Hello World"
// var message = "你好, 世界"
// 2.let/const不允许变量的重复声明
// var address = "" //使用var也不行
let address = "广州市"
// let address = "上海市"
const info = {}
// const info = {}
let/const与作用域提升
- let、const 和var 的另一个重要区别是作用域提升:
- 我们知道var 声明的变量是会进行作用域提升的;
- 但是如果我们使用let声明的变量,在声明之前访问会报错;

那么是不是意味着foo变量只有在代码执行阶段才会创建的呢?
- 事实上并不是这样的,我们可以看一下 ECMA262对let和const 的描述;
这些变量会被创建在包含他们的词法环境被实例化时,但是是不可以访问它们的,直到词法绑定被求值;

let/const有没有作用域提升呢?
从上面我们可以看出,在执行上下文的词法环境创建出来的时候,变量事实上已经被创建了,只是这个变量是不能被访问的。
- 那么变量已经有了,但是不能被访问,是不是一种作用域的提升呢?
事实上维基百科并没有对作用域提升有严格的概念解释,那么我们自己从字面量上理解;
- 作用域提升:在声明变量的作用域中,如果这个变量可以在声明之前被访问,那么我们可以称之为作用域提升;
- 在这里,它虽然被创建出来了,但是不能被访问,我认为不能称之为作用域提升;
所以我的观点是let、const没有进行作用域提升,但是会在解析阶段被创建出来。
// 1.var声明的变量会进行作用域的提升
// console.log(message)
// var message = "Hello World"
// 2.let/const声明的变量: 没有作用域提升
// console.log(address)
console.log(address)
let address = "广州市"
const info = {}
暂时性死区TDZ
- 暂时性死区和定义的位置没有关系, 和代码执行的顺序有关系
- 暂时性死区形成之后, 在该区域内这个标识符不能访问
// 1.暂时性死区
function foo() {
console.log(bar, baz) //报错
console.log("Hello World")
console.log("你好 世界")
let bar = "bar"
let baz = "baz"
}
foo()
// 2.暂时性死区和定义的位置没有关系, 和代码执行的顺序有关系
function foo() {
console.log(message)
}
let message = "Hello World"
foo() //不会报错,因为只有执行的时候才会访问
console.log(message)
// 3.暂时性死区形成之后, 在该区域内这个标识符不能访问
let message = "Hello World"
function foo() {
console.log(message) //报错,就算是全局上有,也会报错。
const message = "哈哈哈哈"
}
foo()
Window对象添加属性
- 我们知道,在全局通过var 来声明一个变量,事实上会在window 上添加一个属性:
- 但是let、const 是不会给window 上添加任何属性的。
- 那么我们可能会想这个变量是保存在哪里呢?
- 我们先回顾一下最新的ECMA 标准中对执行上下文的描述


变量被保存到到哪里
也就是说我们声明的变量和环境记录是被添加到变量环境中的:
但是标准有没有规定这个对象是 window对象或者其他对象呢?
- 其实并没有,那么JS 引擎在解析的时候,其实会有自己的实现;
- 比如v8 中其实是通过 VariableMap的一个 hashmap来实现它们的存储的。
那么window 对象呢?
- window 对象是早期的 GO对象,
- 在最新的实现中其实是全局对象环境记录;
var的块级作用域
- 在我们前面的学习中,JavaScript 只会形成两个作用域:全局作用域和函数作用域。

- ES5中放到一个代码中定义的变量,外面是可以访问的:

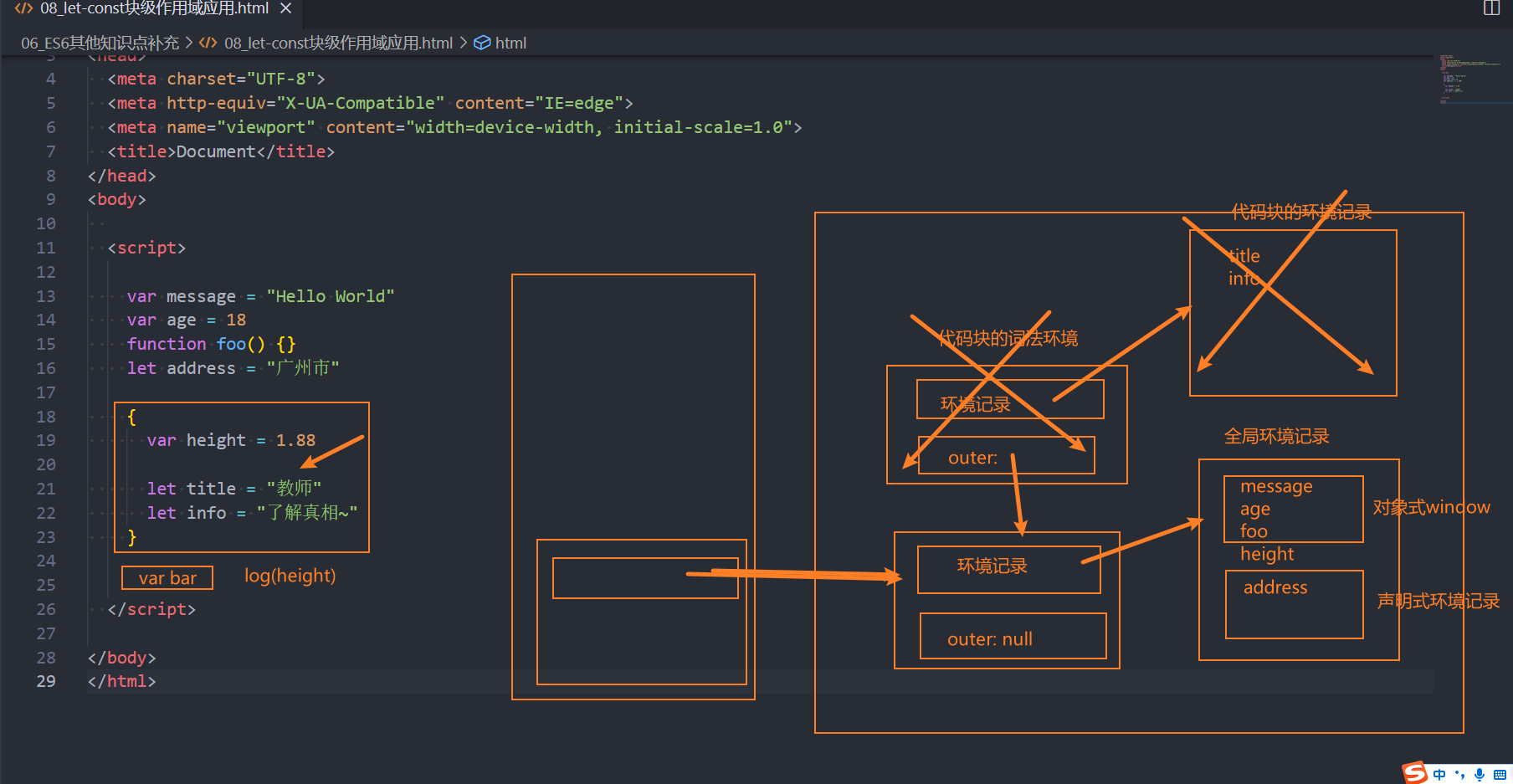
let/const的块级作用域
- 在ES6 中新增了块级作用域,并且通过 let、const、function、class 声明的标识符是具备块级作用域的限制的:
// 2.从ES6开始, 使用let/const/function/class声明的变量是有块级作用域
console.log(message) //undefined
{
var message = "Hello World"
let age = 18
const height = 1.88
class Person {}
function foo() {
console.log("foo function")
}
}
console.log(age) //报错
console.log(height) //报错
const p = new Person() //报错
foo() //可以执行
- 但是我们会发现函数拥有块级作用域,但是外面依然是可以访问的:
- 这是因为引擎会对函数的声明进行特殊的处理,允许像var 那样进行提升;
- 但是不能提前访问执行
foo() //报错
{
var message = "Hello World"
let age = 18
const height = 1.88
class Person {}
function foo() {
console.log("foo function")
}
}
- 块级作用域并不会创建新的执行上下文,可以创建新的词法环境,让执行上下文指向新的词法环境
- 新的词法环境的outer 又指向旧的环境记录。

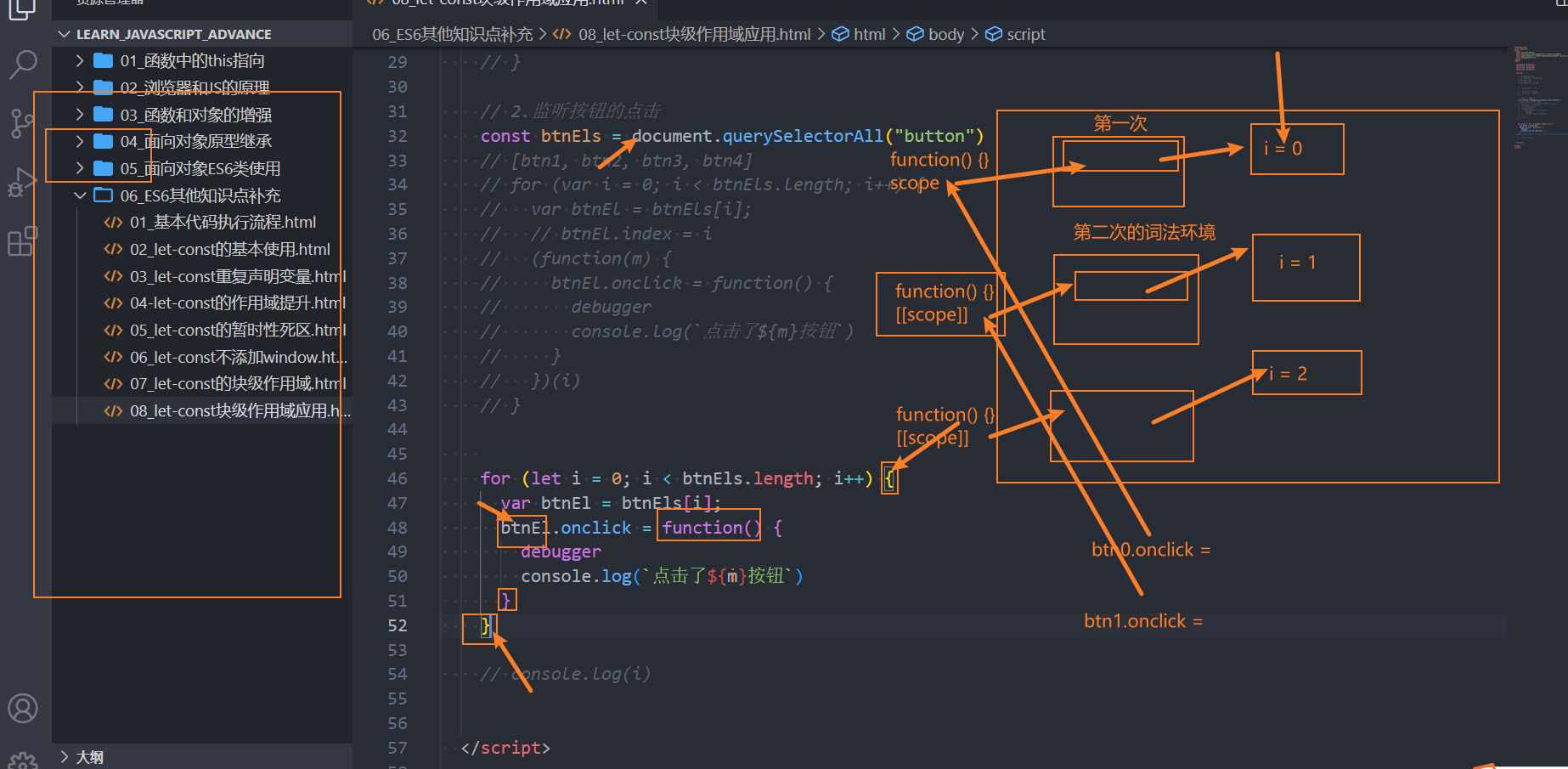
块级作用域的应用
- 当使用dom监听一组按钮时,打印按钮的序号,以前的方法是通过立即执行函数,产生闭包保存序号的值。
- 现在可以使用块级作用域保存序号的值。因为块级作用域,形成新的语法环境,当监听函数使用i时,会产生闭包。
<body>
<button>按钮0</button>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<script>
// 2.监听按钮的点击
const btnEls = document.querySelectorAll("button")
// 旧的方法
// for (var i = 0; i < btnEls.length; i++) {
// var btnEl = btnEls[i];
// // btnEl.index = i
// (function(m) {
// btnEl.onclick = function() {
// debugger
// console.log(`点击了${m}按钮`)
// }
// })(i)
// }
//使用块级作用域=
for (let i = 0; i < btnEls.length; i++) {
const btnEl = btnEls[i];
btnEl.onclick = function() {
console.log(`点击了${i}按钮`)
}
}
// console.log(i)
</script>

var、let 、const 的选择
那么在开发中,我们到底应该选择使用哪一种方式来定义我们的变量呢?
对于var 的使用:
- 我们需要明白一个事实, var所表现出来的特殊性:比如作用域提升、window 全局对象、没有块级作用域等都是一些历史遗 留问题;
- 其实是JavaScript 在设计之初的一种语言缺陷;
- 当然目前市场上也在利用这种缺陷出一系列的面试题,来考察大家对JavaScript 语言本身以及底层的理解;
- 但是在实际工作中,我们可以使用最新的规范来编写,也就是不再使用var 来定义变量了;
对于let、const :
- 对于let和const 来说,是目前开发中推荐使用的;
- 我们会有限推荐使用const ,这样可以保证数据的安全性不会被随意的篡改;
- 只有当我们明确知道一个变量后续会需要被重新赋值时,这个时候再使用 let;
这种在很多其他语言里面也都是一种约定俗成的规范,尽量我们也遵守这种规范;